Flex is een nieuwe layout module in CSS, die eindelijk het maken van layouts makkelijk maakt. Er zijn allerlei CSS eigenschappen beschikbaar om rijen of kolommen te maken en de onderdelen onderling uit te lijnen en te schalen. Het werkt als volgt: je maakt van een element een flex container met de eigenschap display:flex. Alle directe kinderen worden nu flex-items. Er zijn verschillende eigenschappen voor de container en voor de flex-items mogelijk.
Simpel een indeling in kolommen maken
Als voorbeeld hier een van de meest simpele toepassingen: 3 even brede kolommen maken.
Dit is de HTML code:
<section>
<div></div>
<div></div>
<div></div>
</section>
We maken nu in CSS van de section een flex container. De items krijgen flex:1, wat (kort uitgelegd) betekent dat ze allemaal even groot worden.
section {
display:flex;
}
div {
flex:1;
}
Dit is alles wat nodig is om een pagina met drie kolommen te maken. Er is nu nog niets te zien, daarvoor geven we de items (de div elementen) een achtergondkleur, en zetten we er iets in, dat we centreren. Ook geven we de flex-container (het section element) een hoogte, 300pixels.
In Flexbox zijn geen instrumenten ingebouwd voor marge of padding, dat doen we dus met de bekende CSS eigenschappen. De complete CSS ziet er dan als volgt uit:
section {
display: flex;
height:300px;
}
div {
flex:1;
background-color: silver;
text-align: center;
margin:10px;
padding:10px;
}
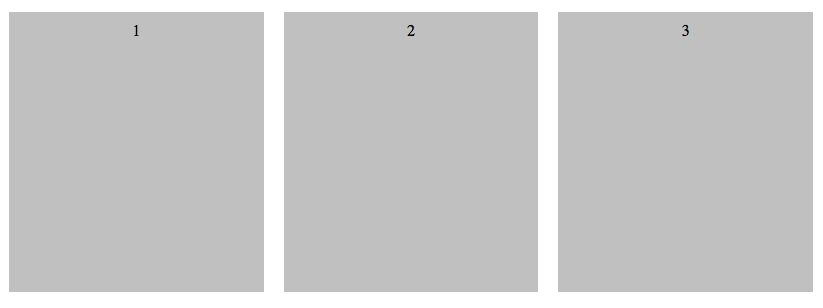
En daarmee hebben we drie zichtbare kolommen:

De kolommen zullen nu meeschalen met het scherm, ze zullen altijd altijd het complete scherm vullen, hoe groot of klein dat ook wordt. En standaard nemen ze al de complete hoogte van de container in beslag, alle kolommen even hoog dus!
Flex zal in principe altijd alle flexitems op één rij houden, maar ze kunnen dan wel eens erg smal worden. Om dat te voorkomen, kun je een minimum breedte aangeven voor de items, en de container aangeven dat er wrap mag optreden, waardoor items die niet passen op een volgende rij komen. Vervolgens zijn er dan nog mogelijkheden om de overgebleven ruimte te verdelen, waardoor je alles perfect kunt uitlijnen, op verschillende manieren, zoals gecentreerd, rechts, links, en verdeeld over de pagina met dezelfde tussenruimte.
Volop mogelijkheden, dus, waar we later zeker op terug zullen komen. Een cursus Flexbox zit ook in de planning.
Bekijk een voorbeeld met de complete code.
In dit voorbeeld is de hoogte van de container weggehaald en is er meer inhoud in een item gezet.
